Guides-Technik-WF: Unterschied zwischen den Versionen
K (IrishWolf verschob die Seite Guides-Technik-Wikiformatierung nach Wikiformatierung, ohne dabei eine Weiterleitung anzulegen) |
|
(kein Unterschied)
| |
Aktuelle Version vom 15. Mai 2022, 09:37 Uhr
Hauptseite >>> Guides >>> Technik >>> Wikiformatierung
Diese Seite beschreibt die Richtlinien zur Erstellung und Pflege von Seiten in unserem Wiki. Sollten nach dem Lesen dieser Richtlinie noch Fragen offen sein oder bei einigen Punkten Unklarheit herrschen so wende dich bitte vertrauensvoll an einen unserer Kreativ-Staffler. Diese helfen dir gerne bei der korrekten Erstellung deiner Wiki-Seite.
HTML- vs Wikiformatierung (Wann/Was)
Um die Lesbarkeit des Quellcodes im Wiki zu gewährleisten ist es notwendig, dass in manchen Fällen von der wikieigenen Notierung abgewichen wird und stattdessen HTML-Tags verwendet werden. Es wurde festgelegt, dass Textformatierung in HTML-Notation erfolgen, während Elemente, die für die Seitenstrukturierung notwendig sind, in der Wiki-Notation erfolgen. Folgende Liste wird euch dabei helfen, die richtige Notation auszuwählen:
| Beschreibung | Code | Ergebnis | ||||
|---|---|---|---|---|---|---|
| HTML-Formatierung | ||||||
| kursive Schrift | <i>Kursiv</i> | Kursiv | ||||
| fette Schrift | <b>Fett<b> | Fett | ||||
| fett und kursive Schrift | <b><i>Fett-Kursiv</i></b> | Fett-Kursiv | ||||
| unterstrichene Schrift | <u>Text</u> | Unterstrichen | ||||
| durchgestrichene Schrift | <s>Text</s> | |||||
| Zeilenumbruch innerhalb eines Absatzes | Text1<br>Text2 | Text1 Text2 | ||||
| horizontale Linie | <hr> | |||||
| Wiki-Formatierung | ||||||
| Überschrift 1 (Ebene 1) | = Text = | Darstellung vom Browser abhängig | ||||
| Überschrift 2 (Ebene 2) | == Text == | Darstellung vom Browser abhängig | ||||
| Überschrift 3 (Ebene 3) | === Text === | Darstellung vom Browser abhängig | ||||
| unsortierte Aufzählung Ebene 1 | * Ebene 1 |
| ||||
| unsortierte Aufzählung Ebene 2 | * Ebene 1 ** Ebene 2 |
| ||||
| sortierte Aufzählung Ebene 1 | # Ebene 1 |
| ||||
| sortierte Aufzählung Ebene 2 | # Ebene 1 ## Ebene2 |
| ||||
| Mischung der Aufzählungen | # Ebene 1 #* Ebene 2 # Ebene 1.2 |
| ||||
| Einrückung | : Text |
| ||||
| doppelte Einrückung | :: Text |
| ||||
| Definitionen | ; Bezeichnung : Beschreibung |
| ||||
| Link auf andere Wikiseiten | [[Guides | Hier gehts zu den Guides]] | Hier gehts zu den Guides | ||||
| Link auf externe Seiten | [http://www.nerdsgocasual.de Das ist unsere Website] | Das ist unsere Website | ||||
| Bild einfügen (muss vorher hochgeladen worden sein) |
[[Datei:Polyluff-Wunderkerze.gif]] | 
| ||||
| Tabellen | {| class="wikitable" ! Überschrift 1 ! Überschrift 2 |- | Inhalt 1 | Inhalt 2 |} |
| ||||
Spoiler-Tag
Unser Wiki verfügt über einen Spoiler-Tag, der automatisch Inhalte versteckt und sich per Mausklick auf- oder entsprechend wieder zuklappen lässt. Neben der offensichtlichen Spoiler-Funktion ist dies insbesondere dann nützlich, wenn große Bilder oder Inhalte nur optional angezeigt werden sollen, damit sie den Textfluss nicht so stark beeinflussen. Beim Aufklappen des Spoilers wird der Titel durch "Hide Spoiler" ersetzt. Daher empfiehlt es sich, wie im Beispiel unten, den betreffenden Spoiler mit einer inhaltlichen Überschrift zu kennzeichnen, sofern dies aus dem Kontext heraus erforderlich ist.
Bitte beachtet, dass innerhalb des Spoilertags verschiedene HTML-Notationen wie auch Wikifunktionen (insbesondere Tabellen) ggf. nicht ordnungsgemäß funktionieren. Prüft also bitte nach, ob euer Inhalt in einem Spoilertag korrekt angezeigt wird.
<spoiler show="[Titel des zugeklappten Spoilers]" hide="[Titel des aufgeklappten Spoilers]"><b><u>[Überschrift des Spoilers]</u></b><br>
Inhaltlicher Text</spoiler>
Aufbau von Wikiseiten
Menüführung
Um die Navigation im Wiki für die Nutzer zu erleichtern, sind händisch den Seiten hinzugefügte Brotkrümelpfade Pflicht. Die Formatierung hierfür lautet:
<hr> <i>[[Hauptseite]] >>> [[Hauptbereich]] >>> [[ggf. Kategorie]] >>> <b>Anzeigetitel</b></i> <hr>
Beispiel: Um folgenden Brotkrümelpfad zu erzeugen
Hauptseite >>> Events >>> Overwatch >>> Captain Team Tournament
ist folgender Code notwendig:
<hr> <i>[[Hauptseite]] >>> [[Events]] >>> [[OW-Events|Overwatch]] >>> <b>Captain Team Tournament</b></i> <hr>
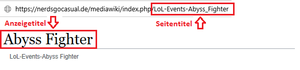
Unterscheidung Seitentitel und Anzeigetitel
Das Wiki unterscheidet zwischen dem sogenannten Seitentitel und dem Anzeigetitel. Der Seitentitel die klare, eindeutige Kennung der Seite und Teil der URL, während der Anzeigetitel ein entsprechend für den Endbenutzer angezeigter und verständlicher Titel der Seite ist.
Der Seitentitel ist insbesondere für die Verwaltung des Wikis durch die Journalstaffler eine relevante Quelle um Seiten schnell und effizient Bereichen und Inhalten zuordnen zu können. Da die so geschaffenen, eher kryptisch anmutenden Seitentitel für Endbenutzer unverständlich und unschön aussehen, wird der Anzeigetitel entsprechend angepasst.
Der Befehl für das Setzen des Anzeigetitels lautet:
{{DISPLAYTITLE:anzuzeigender Titel}}
Vorgaben für einen Seitentitel
Der Seitentitel setzt sich wie folgt zusammen: Hauptseitentag-Kategoriepfad-eindeutiger_Seitentitel
Bsp: Zum Anlegen des LoL-Events Abyss Fighter wähle ich als Seitentitel das Hauptseitentag "Events", die Kategorie "League of Legends" und den gekürzten Seitentitel "AF". Für den Endbenutzer verständlich setzte ich den Anzeigentitel auf "Abyss Fighter"
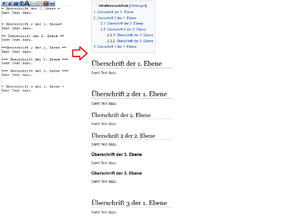
Überschriften und Inhaltsverzeichnis
Überschriften werden durch die Anzahl der umschließenden Gleichheitszeichen angegeben:
= Überschrift der 1. Ebene = == Überschrift der 2. Ebene == === Überschrift der 3. Ebene ===
Zwischen Überschriften der ersten Ebene sind zwei Zeilenumbrüche einzuhalten, zwischen Überschriften niedrigerer Ebenen hingegen nur Einer. Ab der vierten Überschrift (unabhängig von den Ebenen der Überschriften) wird automatisch ein Inhaltsverzeichnis angelegt.
Sollte dein Artikel weniger als vier Überschriften besitzen, so muss das Inhaltsverzeichnis manuell mit folgendem Code eingeblendet werden:
__FORCETOC__
Aufbau von Inhaltsseiten
Inhaltsseiten sind vom Autor unter Berücksichtigung der Formatierungsrichtlinien auf dieser Seite frei zu gestalten. Lediglich der Kopfbogen soll für alle Seiten hinweg gleich aufgebaut werden. Der Kopfbogen beinhaltet unter den Anzeigetitel, die Kategorie sowie den Krümelpfad sowie etwaige Seitenboxen und befindet sich immer vor der ersten Hauptüberschrift.
Kopfbogen ohne Seitenbox
{{DISPLAYTITLE:anzuzeigender Titel}}
[[Category: Kategorie (z.B. Overwatch)]]
<hr>
<i>[[Hauptseite]] >>> [[Hauptbereich]] >>> [[ggf. Kategorie]] >>> <b>Anzeigetitel</b></i>
<hr>
=1. Überschrift des Seiteninhaltes=
Kopfbogen mit Seitenbox
{{DISPLAYTITLE:anzuzeigender Titel}}
[[Category: Kategorie (z.B. Overwatch)]]
<hr>
<i>[[Hauptseite]] >>> [[Hauptbereich]] >>> [[ggf. Kategorie]] >>> <b>Anzeigetitel</b></i>
<hr>
{{Seitenbox Inhalt
| variable = Inhalt
}}
=1. Überschrift des Seiteninhaltes=
Nomenklatur im Wiki
Damit Seiten, Dokumente und Dateien zuverlässig auffindbar sowie zuordbar sind, versuchen wir im Wiki eine einheitliche Namensgebung durchzusetzen.
Wichtig ist vor allem, dass sämtliche Sonderzeichen (z.B. Leerzeichen, Ä, ?, !, ^, etc) im Namen von Seiten, Dateien und Kategorien verboten sind. Bei Überschriften wäre es wünschenswert, aber keine Pflicht.
Der Grund ist, dass all diese Dinge eine URL erzeugen und in dieser sind Sonderzeichen entsprechend nicht korrekt dargestellt. Um hier die Lesbarkeit sowie Kompatibilität zu erhöhen, wird also auf entsprechende Sonderzeichen verzichtet.
Ansonsten sollt die Bezeichnung immer einen Hinweis auf Ursprung, bzw. Verwendung geben. Am verständlichsten ist dies, wenn man sich die Krümmelpfade auf den Seiten ansieht.
Beispiel Seitentitel
Bsp. des Krümmelpfades: Zum Anlegen des League of Legend Events Abyss Fighter wählt man als Seitentitel das Hauptseitentag "Events", die Kategorie "League of Legends" und den gekürzten Seitentitel "AF". Für den Endbenutzer verständlich setzte ich den Anzeigentitel auf "Abyss Fighter"
Hauptseite >>> Events >>> League of Legends >>> Abyss Fighter
Der Seitenname sollte diese Struktur ebenfalls verwenden: https://wiki.nerdsgocasual.de/index.php/Events-LoL-AF
Beispiel Dateien
Dasselbe Prinzip wie bei den Seitentiteln gilt auch für Dateien.
Z.B. Das Siegerfoto für die Hall of Fame des Dead by Daylight-Turniers vom 06.05.2022 hat den folgenden Namen: HoF-OG-DbD-220506_Ergebnis.png
Also ausgeschrieben wäre es Hall of Fame - Other Games - Dead by Daylight - 06.05.2022 Ergebnis.png
Hingegen bei dem Avatar einer Person (z.B. für eine Seitenbox) lautet es schlichtweg: Avatar-[Name].png
Da das Avatar an verschiedenen Stellen genutzt werden könnte (z.B. Als Staffler, Autor, Ansprechpartner, Coach, etc), wird es hier nur auf die grundlegende Verwendung hin angelegt.
Formatvorlagen & Seitenboxen
Um relevante Inhalte und besondere Informationen auf einer Seite herauszustellen, gibt es bestimmte Vorlagen oder Seitenboxen, welche in die jeweiligen Seiten eingebunden werden können. Der Code für die Vorlage wird an die Stelle gesetzt, an der sie erscheinen soll (meistens vor der 1. Überschrift).
Hier findet ihr die verschiedenen Vorlagen: https://wiki.nerdsgocasual.de/index.php/Kategorie:Vorlage
Hilfreiche Links zur Formatierung oder Einfügen von Inhalten
| allgemeine Formatierungen: | https://www.mediawiki.org/wiki/Help:Formatting/de |
| Links: | https://www.mediawiki.org/wiki/Help:Links/de |
| Bilder: | https://www.mediawiki.org/wiki/Help:Images/de |
| Tabellen: | https://www.mediawiki.org/wiki/Help:Tables/de |
| magische Wörter: | https://www.mediawiki.org/wiki/Help:Magic_words/de |