Guides-PnP-Karten erstellen in Photoshop: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „{{DISPLAYTITLE:Karten erstellen in Photoshop}} Category:Guides Category:Pen and Paper <hr> <i>Hauptseite >>> Guides >>> …“) |
(kein Unterschied)
|
Version vom 14. April 2020, 19:51 Uhr
Hauptseite >>> Guides >>> Karten erstellen in Photoshop
Servus,
in einer Tutorialreihe möchte ich zeigen, wie ich Karten und Objekte für meine Rollenspielabende, speziell über roll20.net aber auch außerhalb einsetzbar, erstelle.
Ich arbeite mit Photoshop CS5, alle Schritte sollten aber auch ohne große Probleme im kostenlosen Gimp möglich sein.
Hintergrund und Grundlagen
Im ersten Teil geht es um die Erstellung der Hintergründe eures Abenteuers. Speziell um Höhlen.
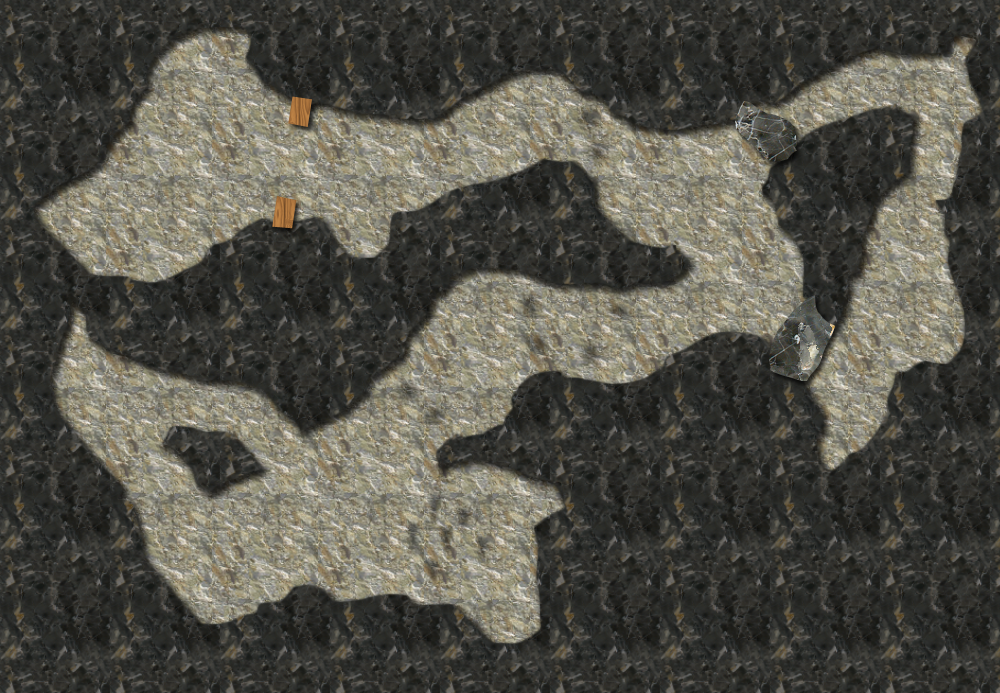
Am Ende wird diese Dungeongrundlage vor uns liegen:
So dann fangen wir mal an:
Skizzen
Als Erstes erstellt ihr eine leere Vorlage. Die größte Datei, die ich jemals auf roll20.net hochgeladen habe, war 8500x8500 Pixel auf 7MB,
hat aber stark gelaggt und ich empfehle mittlerweile die Dateigrenze von 4000x4000 nicht zu überschreiten. Ich selbst versuche mit 2000x2000 auszukommen.
Dabei sollte noch erwähnt werden dass der Lag in roll20.net scheinbar weniger von der Bildgröße sondern viel mehr von der Seitengröße in den Page-Settings abhängt.
Für dieses Tutorial habe ich eine 1000x700 große Arbeitsfläche erstellt.
Danach erstellt ihr eine neue Ebene, die für unsere Skizzen gedacht ist und später ausgeblendet wird.
Auf diese Ebene skizziert ihr grob einen Grundriss eurer Idee. Nehmt dazu eine auffällige Farbe, damit ihr diese Ebene nicht mit den späteren "benutzten" Ebenen durcheinanderbringt.
Auch solltet ihr darauf achten, dass ihr platzsparend arbeitet, da die Gesamtbreite- und Höhe entscheidend für die Speichergröße und die spätere Seitengröße und damit den Lag ist und nicht der vom Spieler verwendete Raum.
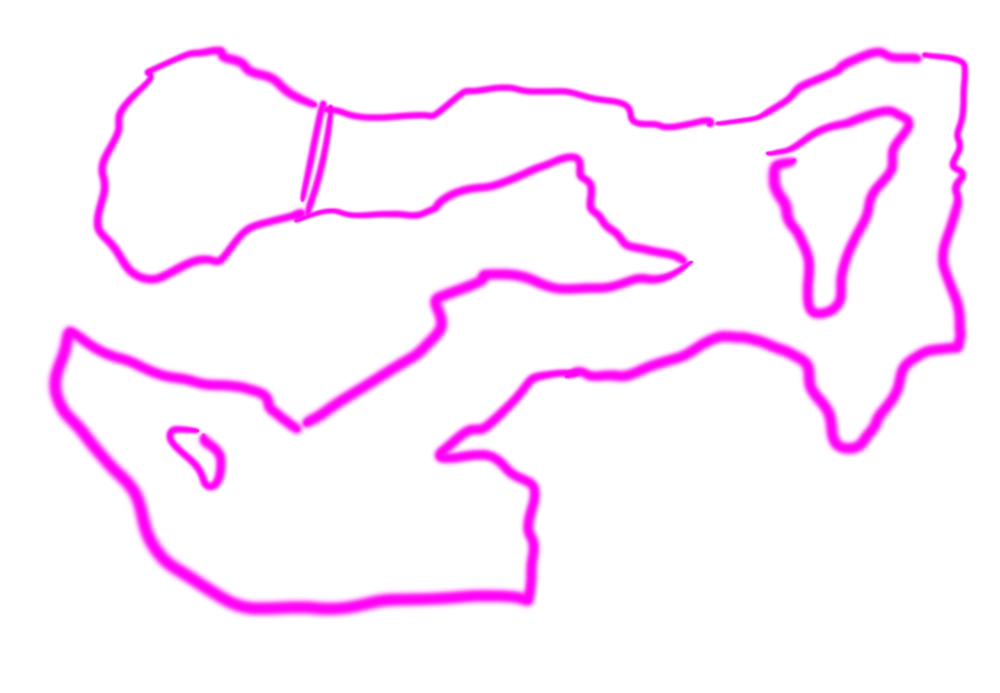
Das Ganze sieht dann in etwa so aus:
Die Helden sollen links oben in einen Tunnel fallen, eine Tür passieren und sich ihren Weg in den größeren unteren Raum bahnen.
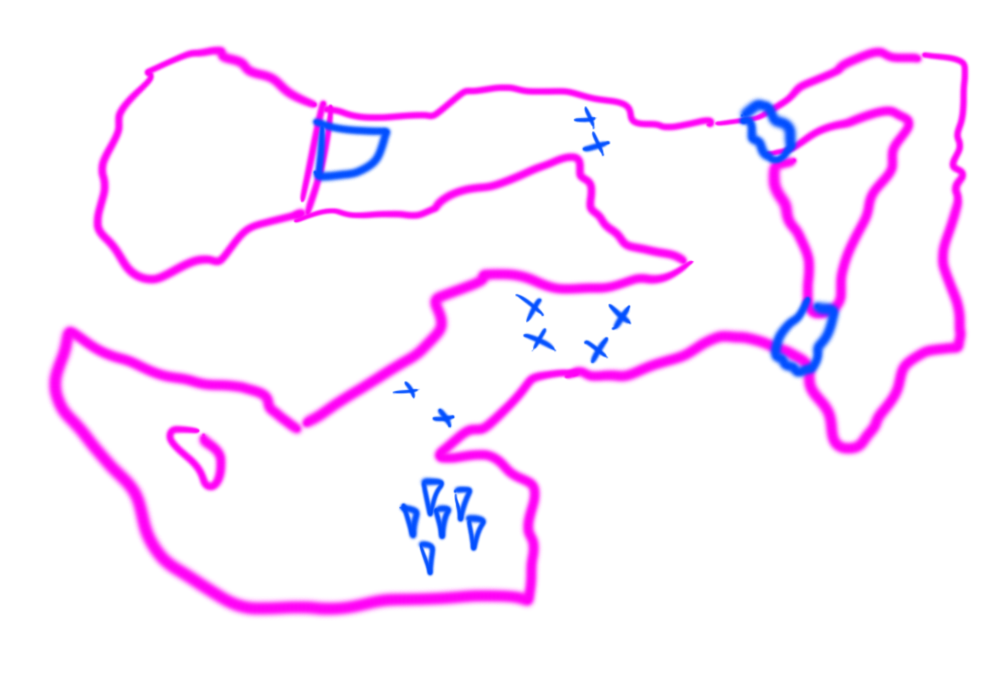
Unterwegs gibt es eine versteckte Höhle (rechts) und ein paar Fallen. Diese teils bewegbaren Teile habe ich mir mit blau auf einer weiteren Ebene markiert:
Begehbare Fläche
Als nächstes erstellen wir eine der Hauptebenen, die für den Boden zuständig ist. Man kann auch mit dem Hintergrund anfangen, die Reihenfolge ist nicht in Stein gemeißelt.
Nun wählen wir das magnetische Lasso-Werkzeug aus und ziehen dieses grob um die Außenlinien der pinken Figur.
Ich mache dies extra schlampig, damit zusätzliche Ecken und Kanten entstehen, die die Höhle "natürlicher" und zufälliger wirken lassen. Wenn ihr Gebäude oder andere geometrisch sauberere Wege habt, achtet ihr natürlich hoffentlich auf Sauberkeit ;-).
Mit der Shift-Taste könnt ihr weitere Gebiete zur Auswahl hinzufügen, mit der Alt-Taste entfernen. Wählt alles aus, das zum Weg gehört und alles andere ab.
Nun glätten wir die Kante etwas, um keinen pixeligen Übergang zu bekommen. Dazu behalten wir ein Auswahlwerkzeug selektiert und rechts-klicken auf das Bild.
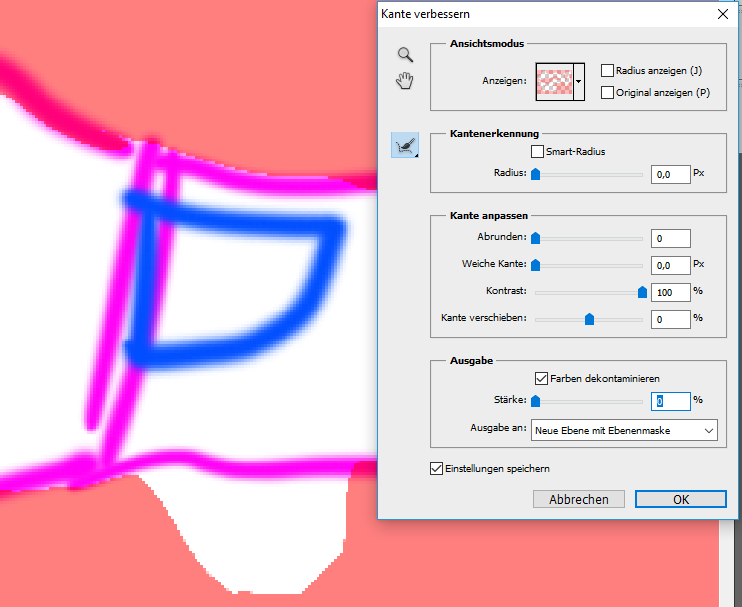
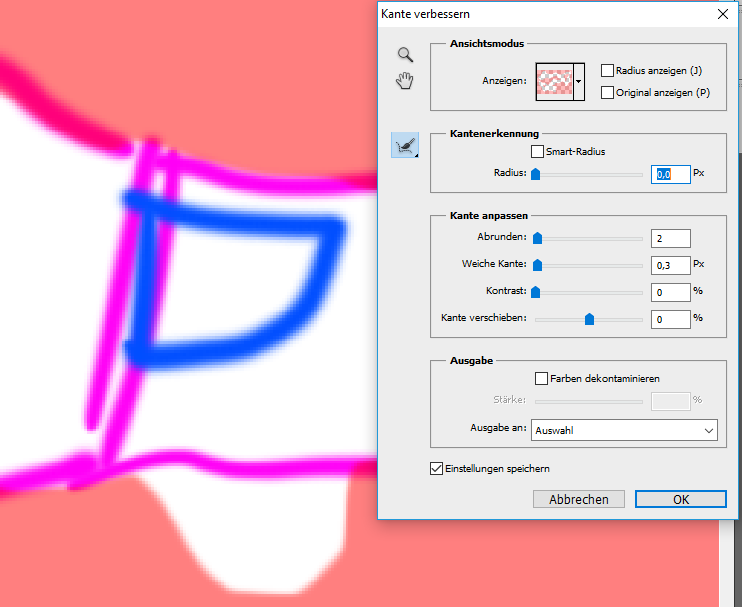
Wir wählen "Kante verbessern" und bekommen dieses Fenster:
Dort erhöhen wir die weiche Kante und die Abrundung etwas, um einen geschmeidigeren Übergang zu erzeugen.
Aber nicht übertreiben, eine Wand ist immer noch glatt und hart ;-).
Bestätigt und füllt die Auswahl mit dem Füllwerkzeug mit einer Farbe, die euren Vorstellungen nahe kommt. Steinboden z.B. mit einem Grau. Ich verwende für begehbare Wege hellere Töne und für Wände und unpassierbare Gegenstände dunklere Farben damit den Spielern intuitiv klar ist, wie sich die Objekte verhalten werden.
Speichert die Auswahl ab, falls ihr sie später noch einmal benötigt.
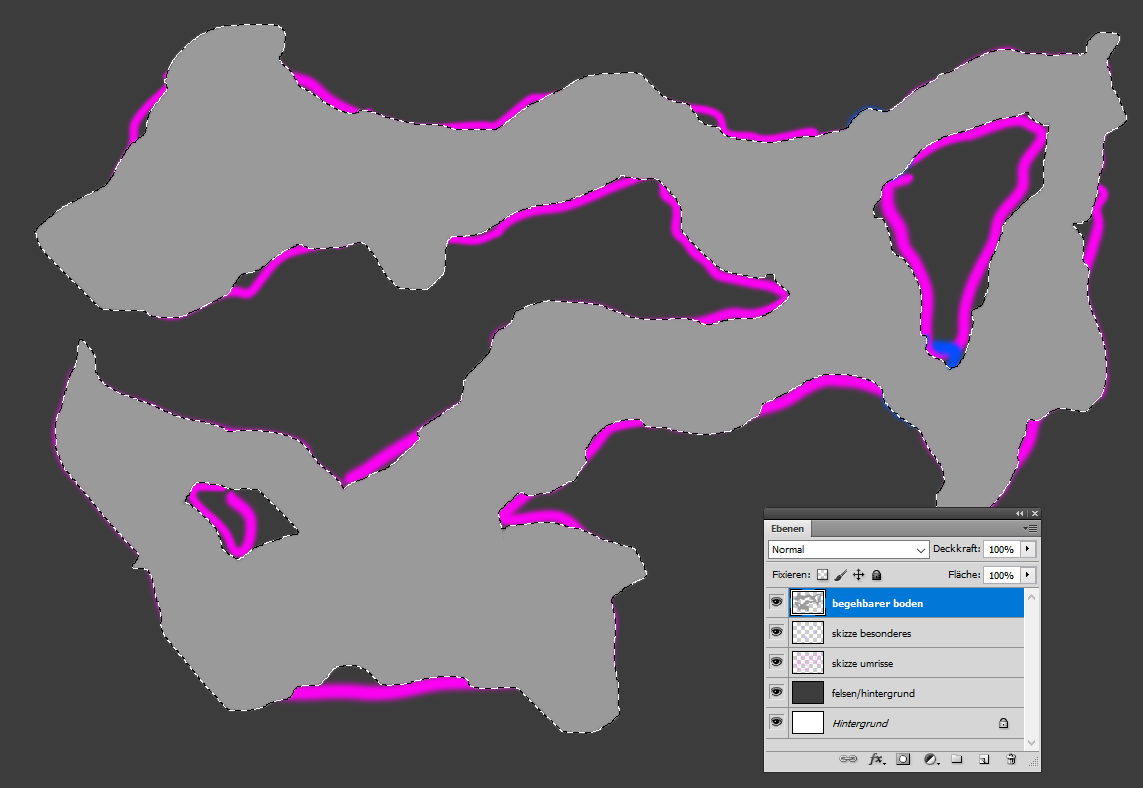
Erstellt eine neue Ebene und legt diese ganz nach hinten. Alternativ könnt ihr auch die Hintergrundebene freischalten. Füllt diese Ebene mit einer dunklen Farbe für die Wand wie z.B. Dunkelgrau.
Das Ganze sollte in etwa so aussehen:
Nun schließt ihr die Auswahl und selektiert wieder die Ebene für den Boden.
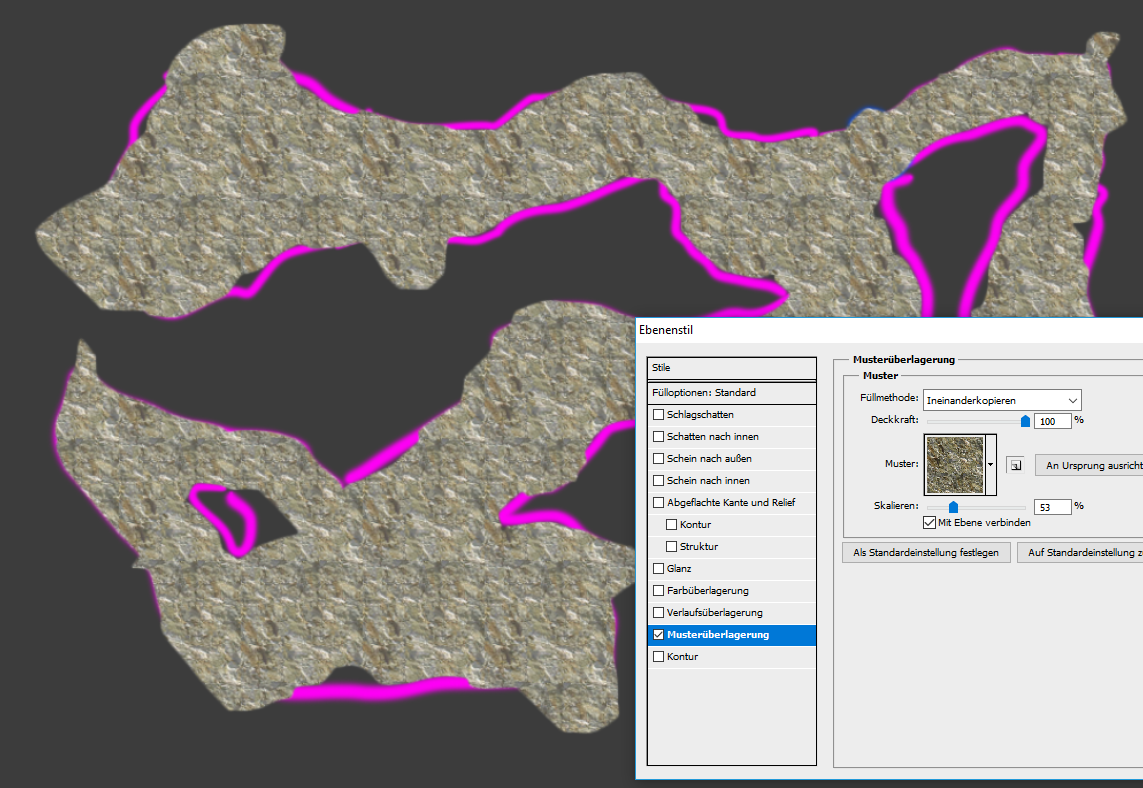
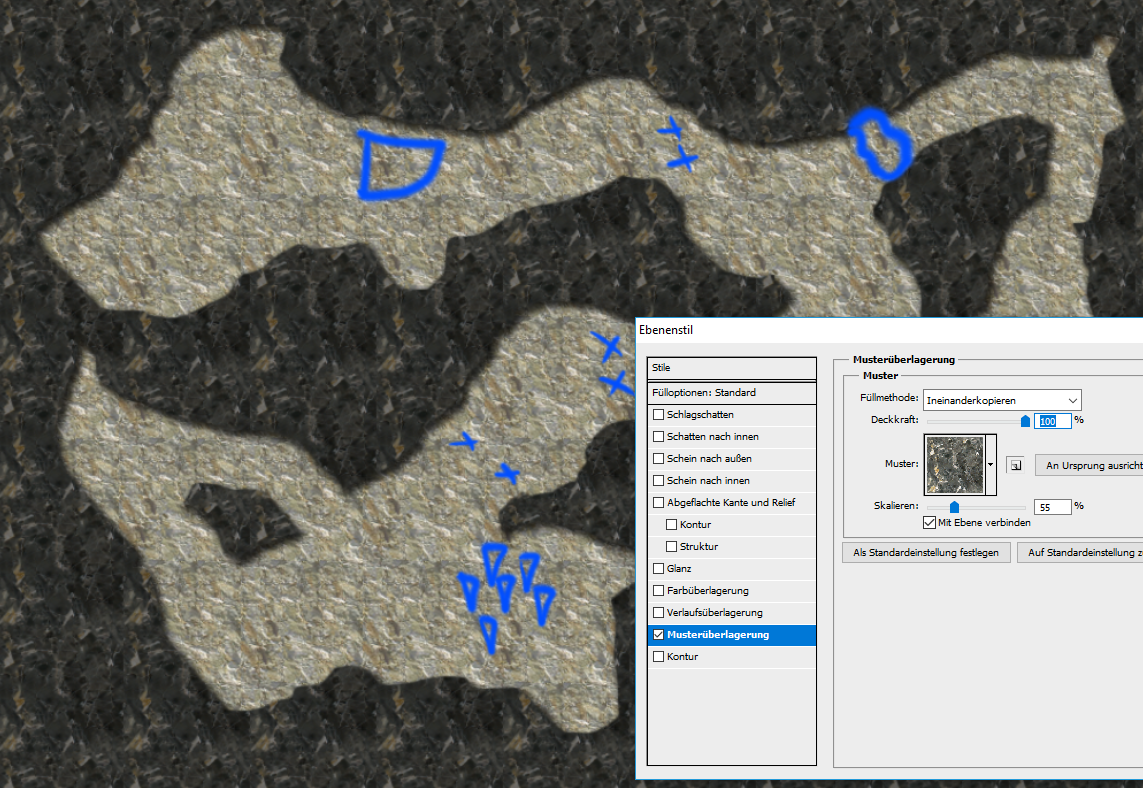
Wählt im Reiter "Ebene -> Ebenenstil -> Musterüberlagerung" aus.
Hier könnt ihr verschiedenste Muster laden. Photoshop besitzt eine kleine Bibliothek an Mustern. Ihr könnt beliebig viele neue hinzufügen.
Ich habe viele Muster (englischer Suchbegriff "pattern") auf Deviantart gefunden.
Wählt ein passendes Muster aus und skaliert es. Falls es zu hell oder zu dunkel ist, könnt ihr mit der Füllmethode herumspielen, bis ihr zufrieden seid.
Das Ganze sollte dann in etwa so aussehen:
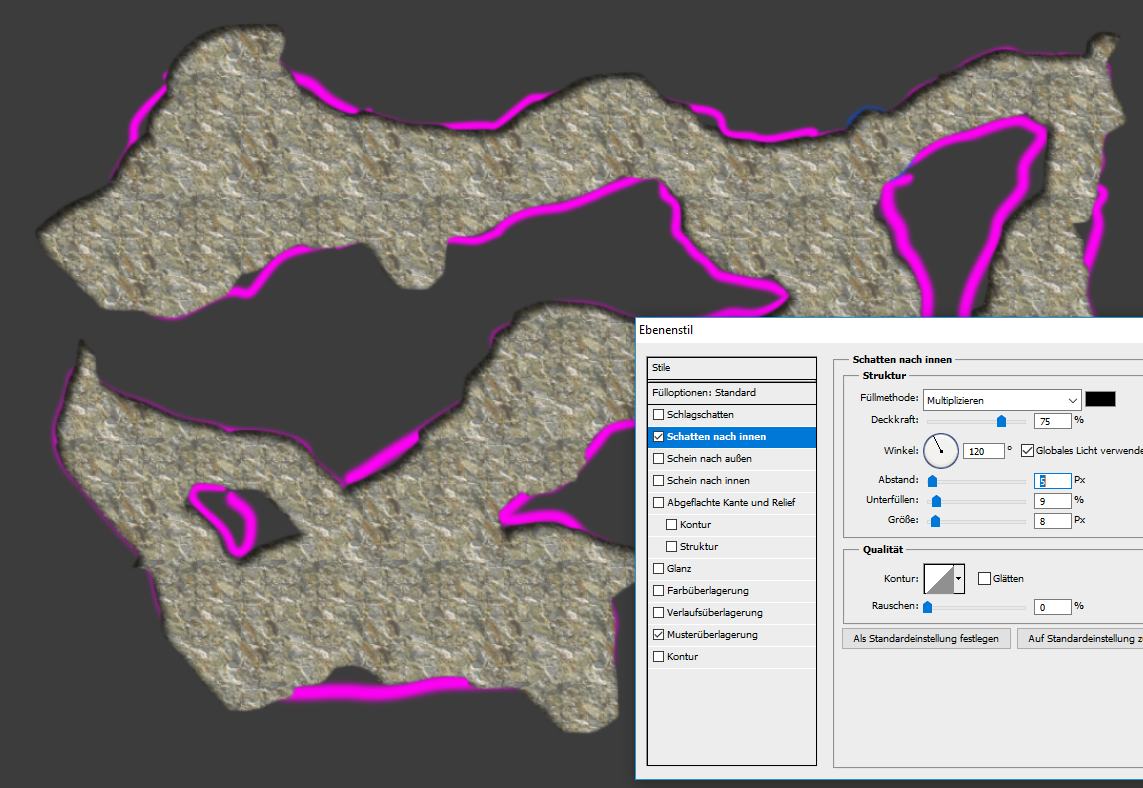
Als Nächstes wählen wir im selben Fenster "Schatten nach innen" aus. Damit verleihen wir dem Bild ein räumlicheres Gefühl, auch wenn diese Schatten in einer Höhle gar nicht so realistisch wären.
Nach ein bisschen Rumspielen mit den Optionen könnte der Schatten in etwa so aussehen:
Damit sind wir mit dem Weg erstmal fertig.
Hintergrund
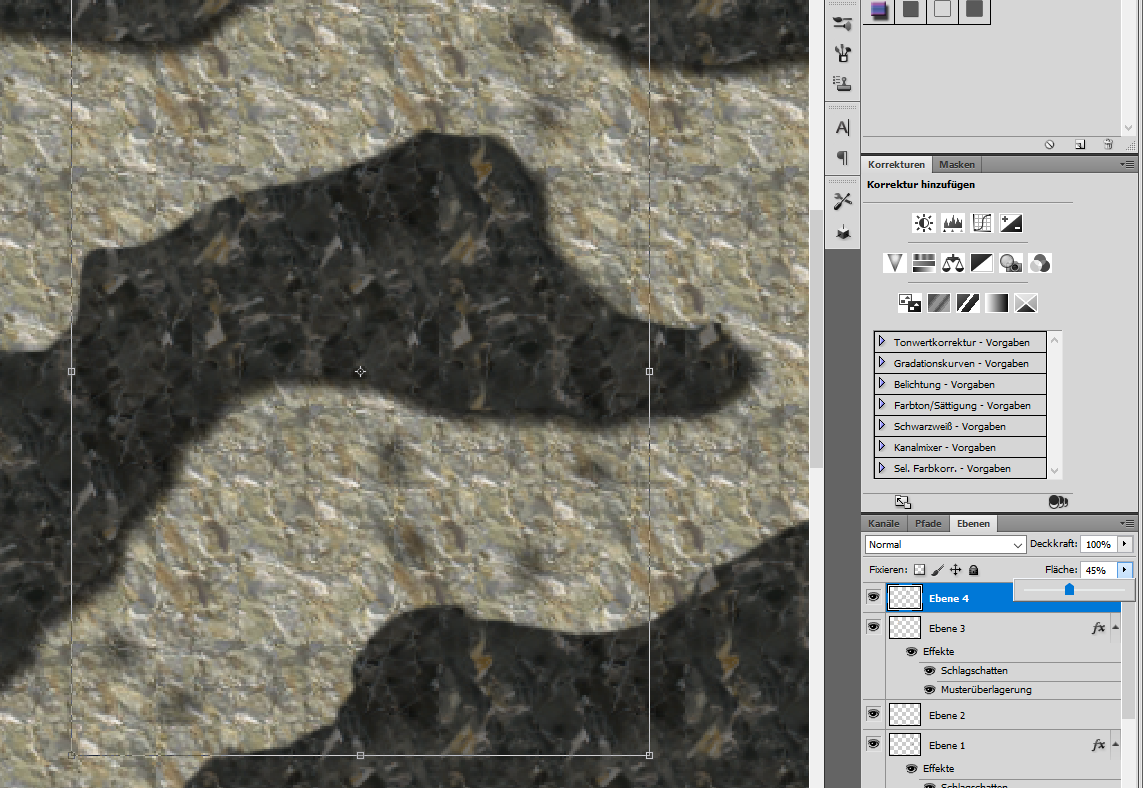
Für den Hintergrund wählen wir unsere dunkle Ebene aus und wählen auch mit dieser die Musterüberlagerung aus. Dort wählen wir ein dunkles und idealerweise verschiedenes Muster aus. Diese Ebene kann ruhig etwas matt wirken, da sie den Fokus der Helden ja gar nicht auf sich ziehen soll. Das schaut dann in etwa so aus:
Ich habe die rosa Skizze unsichtbar gemacht und die blauen Details in den Vordergrund gezogen um nichts zu vergessen.
Geheimgang
Im Grunde ist die Karte schon fast fertig, man könnte den Rest auch mit Tokens in roll20.net ergänzen. Für die Steine, die den Geheimgang verdecken und die Holzwand wird wie gehabt vorgegangen.
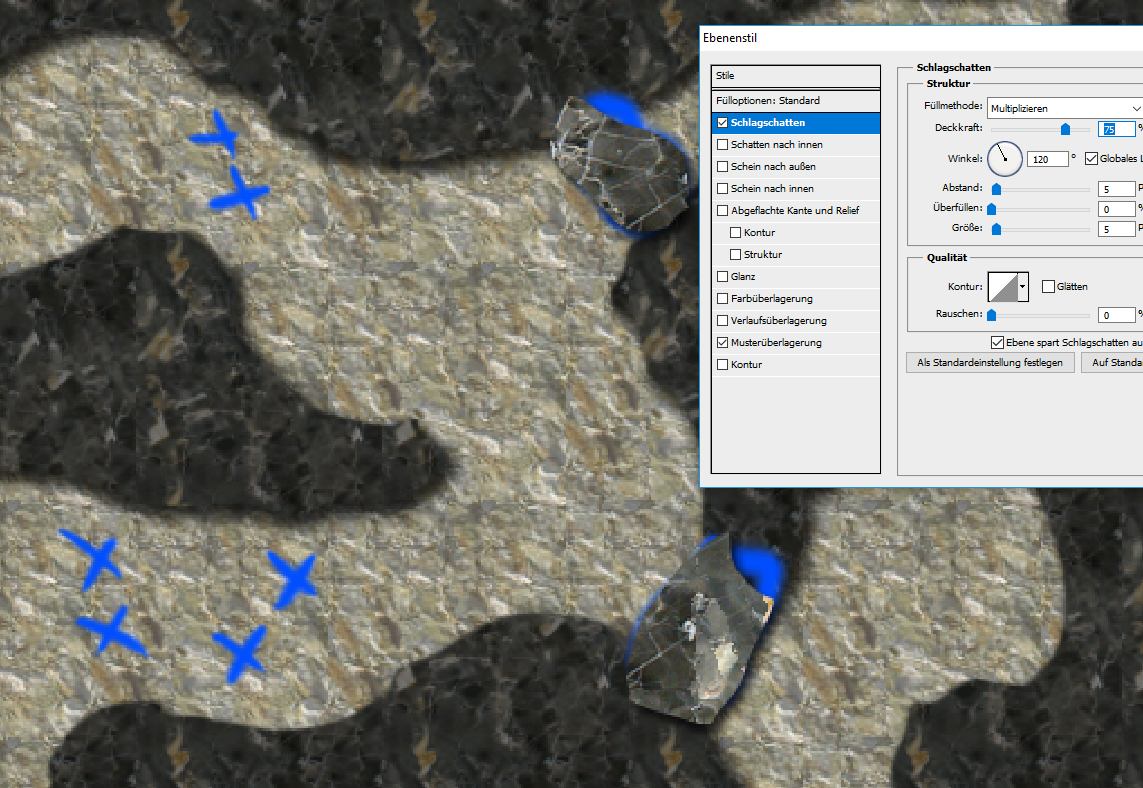
Zuerst erstellen wir uns eine neue Ebene die an oberster Stelle liegt. Auf dieser wählen wir zwei Kreise um die linken blauen Linien aus.
Diese füllen wir mit einer beliebigen dunklen Farbe und legen dann ein Muster darüber.
Ich habe an dieser Stelle das selbe Muster verwendet, das die Steinwände haben, und sie etwas kontrastreicher gestaltet, damit sie sich leicht von der Umgebung abhebt. Zu Guter letzt geben wir ihr einen Schlagschatten, den wir auch im selben Fenster wie die Musterüberlagerung und den Schatten nach Innen finden:
Diese Steine machen wir später allerdings wieder unsichtbar und verwandeln sie in eigenständige Dateien, die wir als Token in roll20.net wieder auf ihre angestammten Stellen setzen werden, damit wir sie bei Bedarf entfernen können.
Holzwand
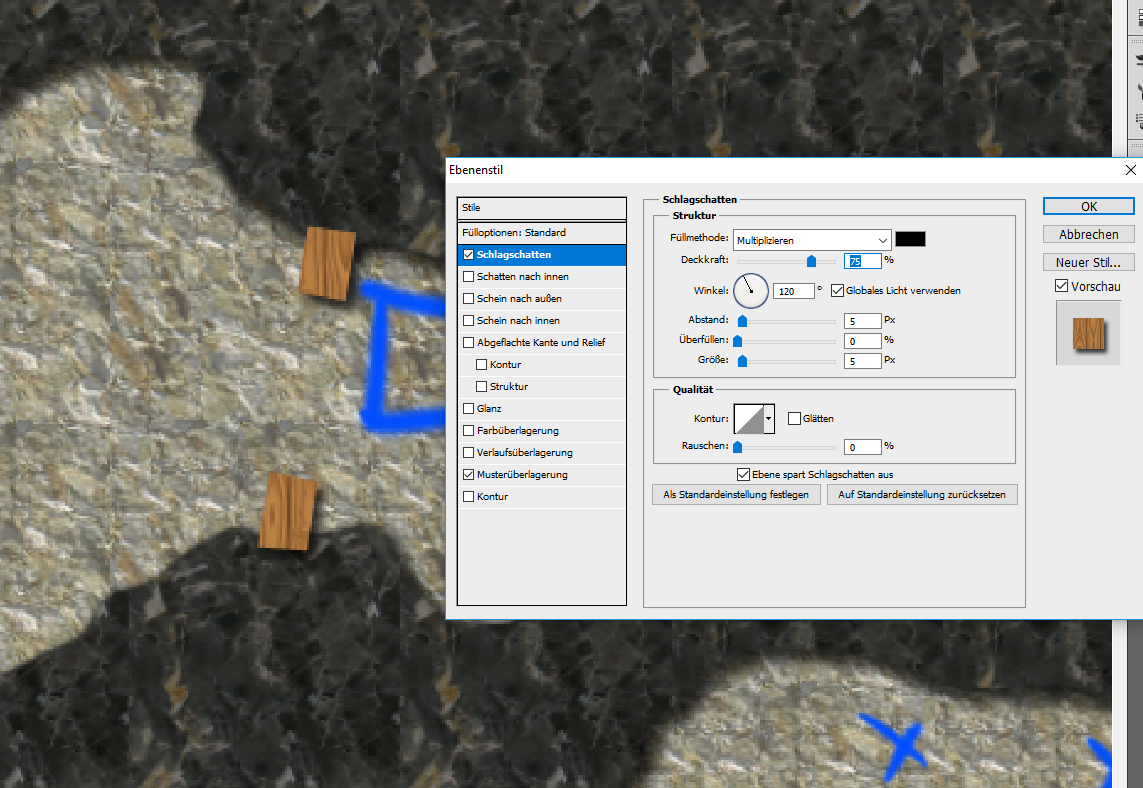
Für die Holzwand habe ich nur den Türrahmen erstellt. Die Tür selbst würde ich in roll20 als bewegbaren Token einsetzen.
Der Türrahmen wird analog zum Geheimgang erstellt, mit dem einzigen Unterschied, dass ich diesmal das Polygon-Lasso-Werkzeug benutze um eine schöne Kante zu bekommen.
Diesmal wählen wir natürlich ein Holzmuster in der Musterüberlagerung aus. Dazu gibt es noch einen Schlagschatten und das Ganze sieht in etwa so aus:
Fallen
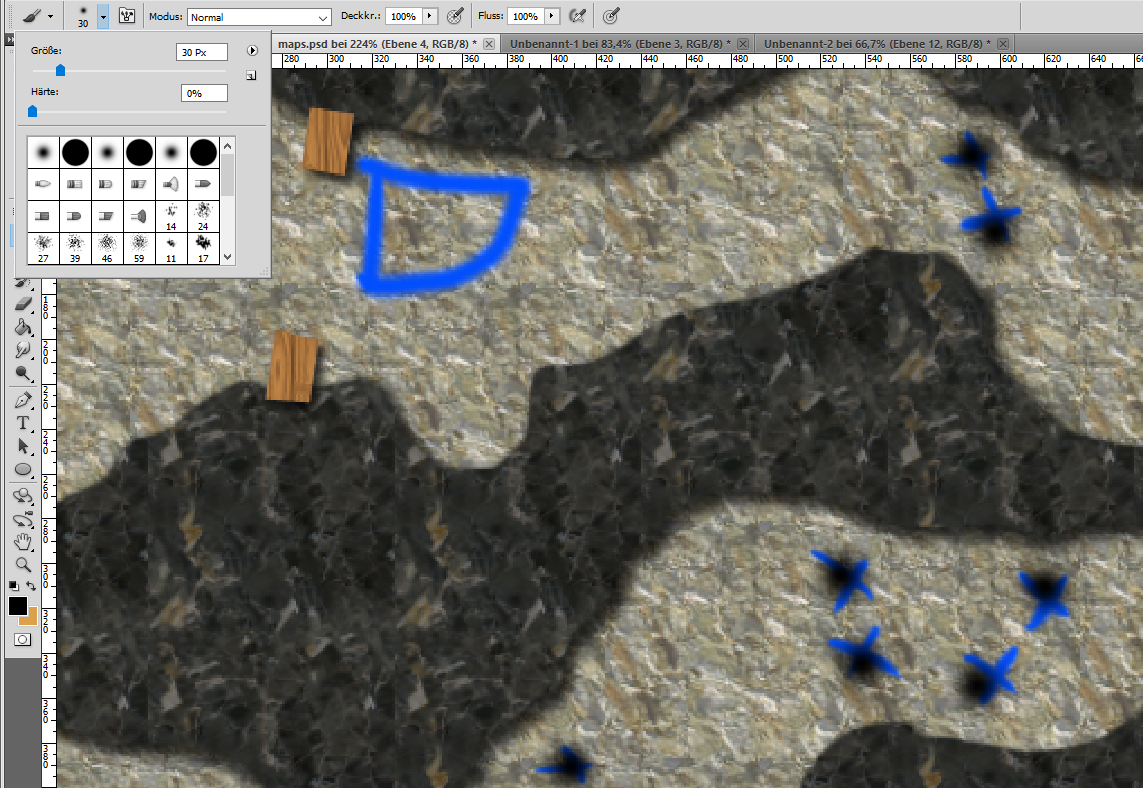
Die Fallen selbst werden erst in roll20.net selbst als Token (im GM-Layer) hinzugefügt. Doch manchmal passt es für diese "rauere" Stellen in den Boden zu legen, zB damit die Spieler eine Chance haben, sie zu erkennen.
Dafür erstellen wir eine neue Ebene und wählen einen größeren Pinsel aus dessen Härte wir auf 0 stellen. Mit diesem zeichnen wir je nach Objekt Punkte oder Linien an die entsprechenden Stellen:
Nun machen die die blaue Skizzenebene unsichtbar und verringern die die Transparenz der Ebene mit den schwarzen Punkten bis diese gerade noch sichtbar sind:
Und damit sind wir auch schon fertig :-D
Noch ein Wort zur Auflösung:
Wie man in den Bildern unschwer erkennen kann ist die ganze Tutorialdatei nicht besonders scharf, obwohl sie immerhin 1000x700 Pixel groß ist. Dazu kommt, dass dieses Dungeon sehr klein ist.
Darum empfehle ich eine Auflösung zwischen 2000x2000 und 4000x4000 zu wählen und eventuell über verschiedene einzelne "Level" das ganze von einer großen Map in mehrere kleine zu zerlegen.
Tutorials zu Gebäuden und Gebieten an der Oberfläche (Wälder, Bäche,...) sowie Objekten bis hin zu magischen Phänomenen werden in den nächsten Wochen bis Monaten folgen :-)
Vielen Dank für die Aufmerksamkeit
Prester